Nell’immaginario collettivo il nome “Nottingham” si associa a quello del mitico arciere ma, per chi si occupa di OER, il nome di questa città, posta nel centro dell’Inghilterra, si collega a quello della sua prestigiosa università, al suo laboratorio sulle learning-technologies ed ovviamente a Xerte.
Nell’immaginario collettivo il nome “Nottingham” si associa a quello del mitico arciere ma, per chi si occupa di OER, il nome di questa città, posta nel centro dell’Inghilterra, si collega a quello della sua prestigiosa università, al suo laboratorio sulle learning-technologies ed ovviamente a Xerte.
Xerte venne inizialmente sviluppato come applicazione desktop ed in effetti ancora oggi è possibile scaricarne una versione installabile direttamente. Si tratta però di una versione datata che ormai riveste scarso interesse perchè la comunità di sviluppo ha concentrato, totalmente, i sui sforzi su XOT.
XOT sta per Xerte On Line Toolkit ed è una versione nata alcuni anni fa, in via sperimentale, che con il passare dl tempo è diventata il progetto principale.
 Il progetto Xerte-Xot ha preso un notevole impulso da quando è stato preso sotto il patrocinio della fondazione culturale Apereo (…..The mission of Apereo is to help educational organizations “collaborate to foster, develop, and sustain open technologies and innovation to support learning, teaching, and research.” Apereo is still 100% open. ……). Apero ha, sotto le proprie ali, altri importantissimi progetti fra i quali Sakai (LMS utilizato in tutto il mondo da decine di università compresa Oxford). Il fatto che Xerte sia stato preso in carico da Apereo la dice lunga sulla sua valenza didattica.
Il progetto Xerte-Xot ha preso un notevole impulso da quando è stato preso sotto il patrocinio della fondazione culturale Apereo (…..The mission of Apereo is to help educational organizations “collaborate to foster, develop, and sustain open technologies and innovation to support learning, teaching, and research.” Apereo is still 100% open. ……). Apero ha, sotto le proprie ali, altri importantissimi progetti fra i quali Sakai (LMS utilizato in tutto il mondo da decine di università compresa Oxford). Il fatto che Xerte sia stato preso in carico da Apereo la dice lunga sulla sua valenza didattica.
Installare XERTE ONLINE TOOLKITS
Vediamo come fare per diventare utilizzatori di Xerte.
Ovviamente dovremo scaricare XOT e ciò può essere fatto facilmente sul sito ma solo dopo essersi registrati.
XOT è una web application e, come tale, può “girare” solo su un server web; conseguentemente, per installarlo, avremo a disposizione due soluzioni, che potranno anche coesistere:
- utilizzare uno spazio web pubblico (hosting, housing, cloud, proprietario)
- installare un server web locale, privato
Ovviamente l’ambiente più adatto sarà un ambiente LAMP o WAMP e le soluzioni adottabili sono molte. Fra gli ambienti WAMP (Win, Apache, Mysql, Php) mi piace segnalarne due che ho testato personalmente: Xampp e USBWebserver.
Xampp è opensource, molto completo, installabile o portable, sul pc occupa oltre 200 Mbyte.
USBWebserver è “free for use”, più leggero (75 Mbyte), solo portable.
La document root di xampp è la sottocartella /htdocs , quella di USBWebserver è la sottodirectory /root .
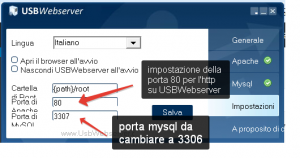
USBWebserver,  di default, non usa porte standard: per il protocollo http, usa la porta 8080, per il mysql la 3307 . Secondo me, visto che il programma non installa alcun servizio permanente sul pc, conviene andare sulle impostazioni del programma e configurare l’http sulla porta 80 ed il mysql sulla 3306.
di default, non usa porte standard: per il protocollo http, usa la porta 8080, per il mysql la 3307 . Secondo me, visto che il programma non installa alcun servizio permanente sul pc, conviene andare sulle impostazioni del programma e configurare l’http sulla porta 80 ed il mysql sulla 3306.
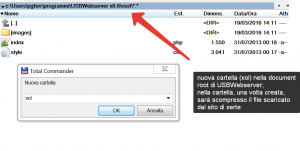
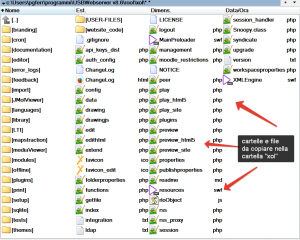
Dopo lo scaricamento di XOT ci limiteremo alla scompressione di file e cartelle in una sottodirectory (xerte, xot o altro) della document root (in figura il contenuto della cartella)
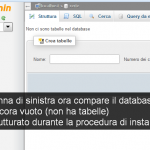
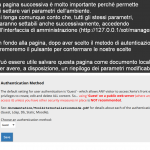
Preliminarmente all’avvio dell’installazione dovremo creare il database che dialogherà con la nostra applicazione e per farlo useremo phpmyadmin (la specifica interfaccia grafica già contenuta in USBWebserver).
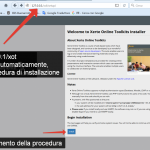
Succesivamente avvieremo il web server (precedentemente installato), apriremo il browser e digiteremo l’indirizzo della cartella locale:
http://127.0.0.1/xerte (o xot) oppure http://localhost/xerte (o xot)
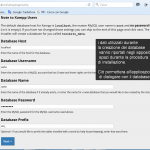
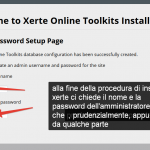
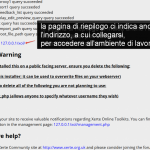
in questo modo avremo accesso alla parocedura di installazione che si svilupperà attraverso una successione di schermate di cui di seguito riportiamo le più significative.
La procedura, nel suo insieme, è abbastanza complessa e per venire incontro ai più pigri ho predisposto una versione portable di xampp in cui è gia installato XOT. I passaggi necessari sono i seguenti:
- scaricare xampp con xot preinstallato al seguente link: xampp.zip
- scomprimere in una cartella (preferibilmente una sottodirectory del proprio user per avere i diritti di esecuzione del server)
- nella cartella cercare il file xampp-control.exe ed eseguirlo; nella finestra che si apre avviare i server mysql ed apache
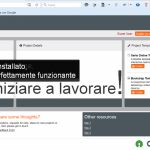
- aprire un browser e nella barra indirizzi digitate: http://127.0.0.1/xerte (o xot) ….buon lavoro!
Lavorare con XERTE ON-LINE TOOLKITS
Xerte Online Toolkit ha due schermate principali:
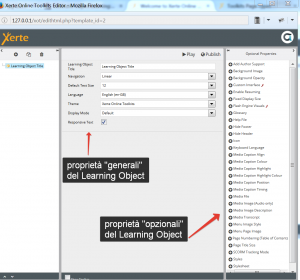
Nella prima sono concentrate le funzioni generali per organizzare i progetti di lavoro e definirne le proprietà (tecnologia  flash o html5, condivisione, esportazione ecc).
flash o html5, condivisione, esportazione ecc).
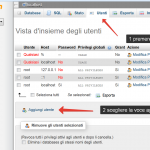
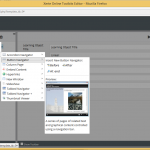
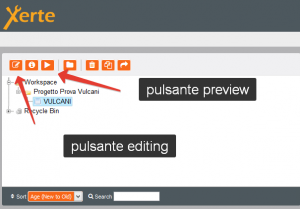
Nella schermata principale sono elencate le risorse su cui stiamo lavorando (eventualmente riunite in cartelle) e cliccando sul pulsante di eding si accede alla schermata di lavoro (inserimento e modifica delle pagine).
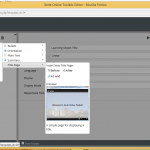
Per creare un progetto, nella finestra a dx (project templates) utilizzeremo il modello “xerte online toolkit”, gli assegneremo un nome e confermeremo con il pulsante create.
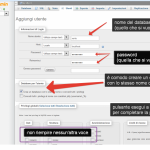
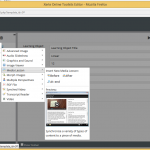
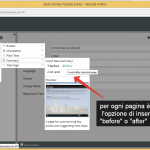
 Appena un progetto viene creato si apre la finestra di lavoro in cui se ne definiscono le proprietà generali. Può essere utile aprire la finestra delle proprietà aggiuntive (pulsante > in alto a dx) per vedere la miriade di possibilità messe a nostra disposizione. Tornando alla pagina generale, adesso vedremo il nostro progetto nell’elenco dei lavori a sinistra. Selezionandolo, abiliteremo il pulsante di editing per tornare alla finestra di lavoro in cui effettuare l’inserimento pagine. Osserveremo, inoltre che adesso sono abilitati anche altri pulsanti: fondamentali
Appena un progetto viene creato si apre la finestra di lavoro in cui se ne definiscono le proprietà generali. Può essere utile aprire la finestra delle proprietà aggiuntive (pulsante > in alto a dx) per vedere la miriade di possibilità messe a nostra disposizione. Tornando alla pagina generale, adesso vedremo il nostro progetto nell’elenco dei lavori a sinistra. Selezionandolo, abiliteremo il pulsante di editing per tornare alla finestra di lavoro in cui effettuare l’inserimento pagine. Osserveremo, inoltre che adesso sono abilitati anche altri pulsanti: fondamentali
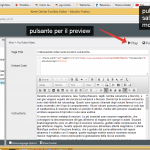
Più in generale, nella schermata di editing, dovremo avere ben presenti, i 3 “pulsantini” seguenti:
| SIMBOLO | POSIZIONE | FUNZIONE |
 |
alto sx | aggiunge le pagine scegliendo dal menù a discesa |
 |
basso centrale | abilita l’editor visuale |
 |
alto dx | apre le proprietà aggiuntive “contestuali” |
Il concetto fondamentale da capire, su Xerte, è la “specificità delle pagine”. Ogni pagina ha un unico ruolo (titolo, indice riepilogativo, filmato commentato, testo libero, ecc) e non è possibile “mescolare”, nella stessa pagina, “moduli didattici” (risorse, attività) diversi.
Progettare un LO con Xerte presuppone di conoscere bene tutte le tipologie di pagina disponibili per assegnare e sviluppare ogni modulo dell’unità didattica con il “tipo pagina” più adatto.
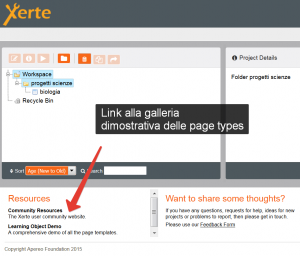
 Gli autori usano indifferentemente i due termini: page types o page template e, ben consapevoli di quanto la loro conoscenza sia prerequisito indispensabile, per usare il programma, ne hanno messo una panoramica completa (sottoforma di link) nella schermata principale.
Gli autori usano indifferentemente i due termini: page types o page template e, ben consapevoli di quanto la loro conoscenza sia prerequisito indispensabile, per usare il programma, ne hanno messo una panoramica completa (sottoforma di link) nella schermata principale.
Si deve avere ben presente che fra i page types ve ne sono alcuni (accordion navigator, button navigator) che fanno riferimento a riserse multipagine (pagine nidificate) e molti altri che organizzano attività complesse.
Questa precisazione mira a sottolineare che Xerte, pur appoggiandosi a template pagina predefiniti, permette di organizzare i nostri LO con una grande flessibilità
La diversità di approccio fra Xerte ed eXe-learning è evidente: eXe offre la possibilità di inserire nella stessa pagina iDevice diversi. Con eXe potremo, per esempio, mettere assieme un testo libero da noi predisposto per introdurre un argomento, un contenuto wiki che riporti la trattazione del tema su Wikipedia ed un questionario per verificare il nostro apprendimento. In pratica dovremo inserire 3 diversi iDevice nella stessa pagina ed editarli. Con Xerte dovremo utilizzare un’ altra strategia:
analisi degli obiettivi:
- introdurre un argomento con una nostra trattazione
- esporre la trattazione presente su wikipedia
- verificare l’apprendimento con un questionario
domande – procedura:
esiste un “tipo pagina” che mi permette di sviluppare assieme i pecedenti 3 punti?
si > uso quel “tipo pagina”
no > domanda successiva: “esistono tipi pagina specifici per ognuno dei tre moduli?
si > inserisco tre pagine in successione (una per il testo libero, una per il wiki, una per il questionario)
no > vado sul forum di xerte e chiedo aiuto!!!!
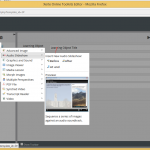
Vediamo di seguito una slide con alcuni template pagina proposti da XOT:
Per concludere questo “primo incontro” con Xerte-XOT (in un’altro, successivo, tratteremo dettagliatamente i template pagina) ricordiamo due cose:
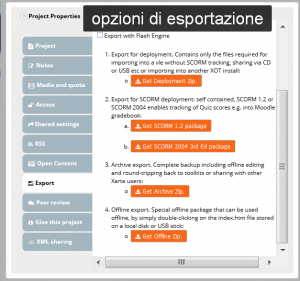
per l’esportazione dei nostri LO avremo a disposizione tutti gli standard più diffusi (Scorm, IMS, Html).
Per farlo utilizzeremo il pulsante ![]() nella schermata generale
nella schermata generale
La seconda è che Xerte, assegna al termine “publish” il significato di “salvataggio del lavoro”.
Il pulsante ![]() sarà quindi utilizzato per salvare, via via, le nostre modifiche.
sarà quindi utilizzato per salvare, via via, le nostre modifiche.